
Cambria Regular is the default serif font in Microsoft Office 2007. It was designed by Jelle Bosma, Steve Matteson and Robin Nicholas. The purpose of this typeface is to give a clearer on-screen depiction. Fonts similar to
I’ve always liked this typeface; I’ve used it for everything from term papers, emails, business documents, web designs to presentations.
Coupled with external research on typeface, I’m going to be using Kathleen Burke Yoshida’s article on “Avoiding Typeface Terrors” to help analyze what technical communicators should consider when selecting a typeface. The article discusses test requirements to ensure communication is in a clear and creative manner. This post is going to concentrate on the following typeface topics:
- Legibility (the clarity of the letters) In the article “Avoiding Typeface Terror”, Kathleen refers to legibility of a typeface as the degree of the letters recognition. In other words, how legible the letters are whether they are standing alone or are in combination with one another.

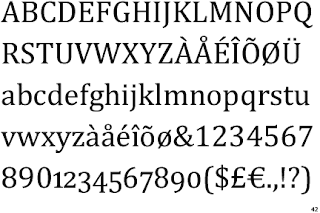
Let’s determine if
Notice that I mixed the type size, variation and included numbers in the graphic above. This I believe will better create a more diverse foundation to answer the question. I can make out each word and number, whether the top or bottom half is covered by a piece of paper. Therefore,
- Readability (the ease of reading the letters)


I know you may be wondering what the difference between legibility and readability is, but these are two distinct typeface considerations. Unlike legibility, readability according to Kathleen refers to how easily the typeface can be read. Take for instance, the above
a. White Space – This refers to how easily the words breathe, and if they have adequate white space separating each other to make the text readable. Keep in mind, that too much space will impose a problem on the readability of the text. On the other hand, too little space will cluster the text therefore making it difficult or impossible to read. In my opinion,
b. Type Size – This refers to the point size you select for your text. In my opinion,
c. Typeface Variations – This refers to elements such as italics, bold, all caps and underlines. Above, Ive displayed a variety of
- Personality (the feeling conveyed from Cambria)

The article does not explicitly state a test used to determine a typeface personality. However, it explains that a typeface should complement rather than distract one from the document’s purpose and message. I agree with Kathleen when she says “A typeface’s personality is ultimately determined by a reader’s perception”. I would classify
References:
Yoshida, B. Kathleen “Avoiding Typeface Terrors” - http://www.stc.org/confproceed/2000/PDFs/00006.PDF
http://www.identifont.com/find?font=cambria&q=Go
http://www.poynter.org/column.asp?id=47&aid=78683
http://en.wikipedia.org/wiki/Cambria_(typeface)







